SARV
Agile workflows and rapid iteration to create a user-centered solutions, multidisciplinary techniques.
Role
UX/UI Designer
Industry
Food
Duration
Design Sprint

Overview
Sarv is a conceptual project created as part of a Google Ventures (GV) Design Sprint challenge by Bytesize UX. The goal was to solve a real-world problem by improving the recipe navigation experience in Sarv, a community-driven cooking platform.
Sarv allows users to explore, rate, and review recipes. However, users often expressed frustration with complex recipe structures, lack of clarity, and time pressure while cooking.
Overview
Sarv is a conceptual project created as part of a Google Ventures (GV) Design Sprint challenge by Bytesize UX. The goal was to solve a real-world problem by improving the recipe navigation experience in Sarv, a community-driven cooking platform.
Sarv allows users to explore, rate, and review recipes. However, users often expressed frustration with complex recipe structures, lack of clarity, and time pressure while cooking.

Limitless
With AI, iteration and exploration become seamless, fun, and highly creative.
Accessible
My solutions always consider accessibility and main heuristic principles to ensure the best user experience at all times.







The Challenge
Problem Statement:
Sarv faced negative reviews from users who struggled with:
Complicated Recipes: Steps were unclear and unorganized.
Timing Pressure: Users felt rushed due to poor separation of preparation and cooking instructions.
Lack of Clarity: Limited visuals and explanations for ingredients and equipment.
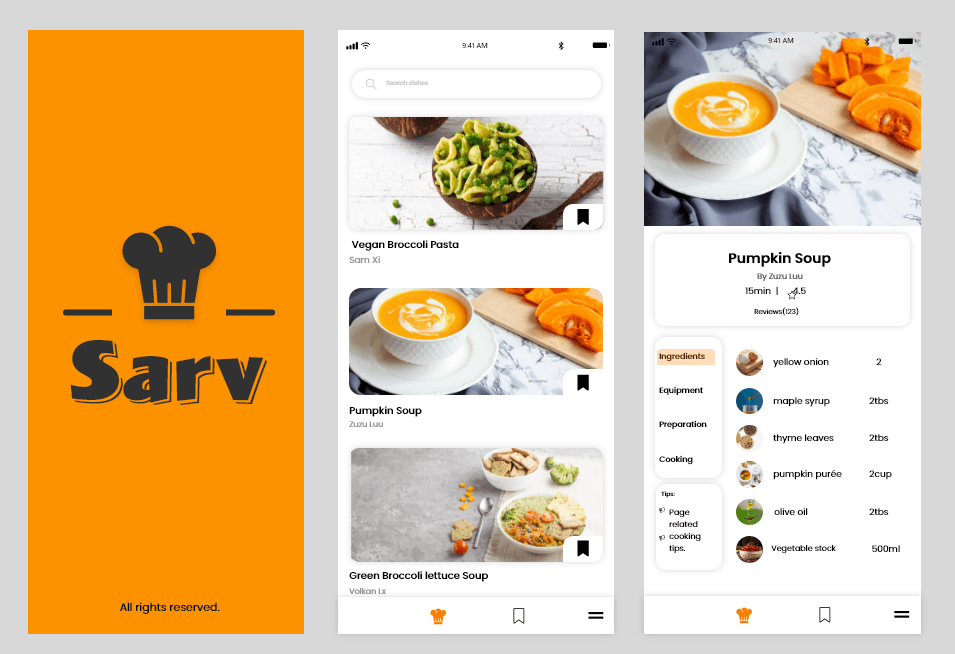
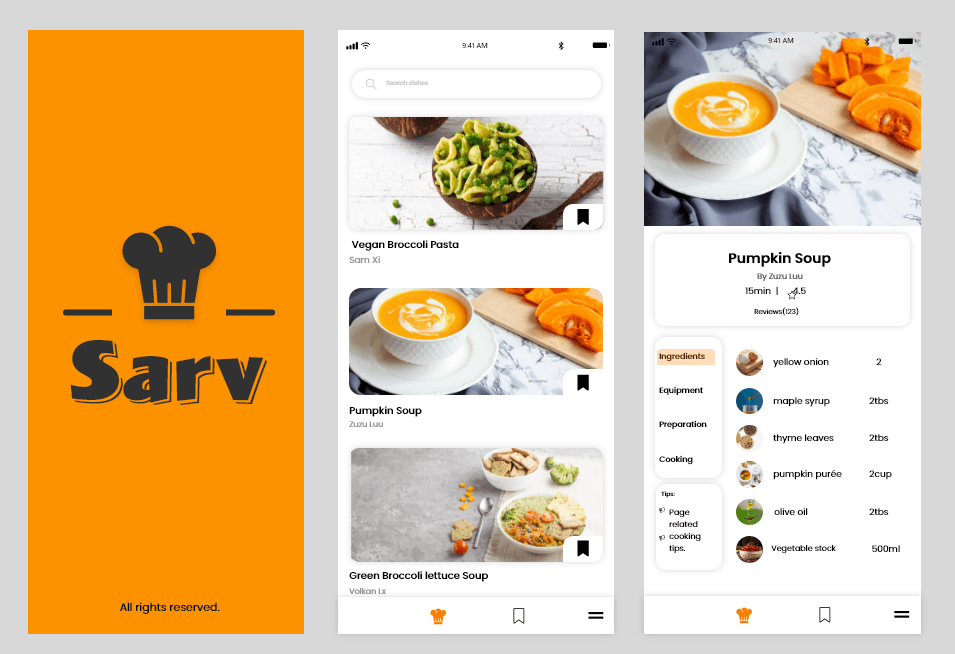
Solution
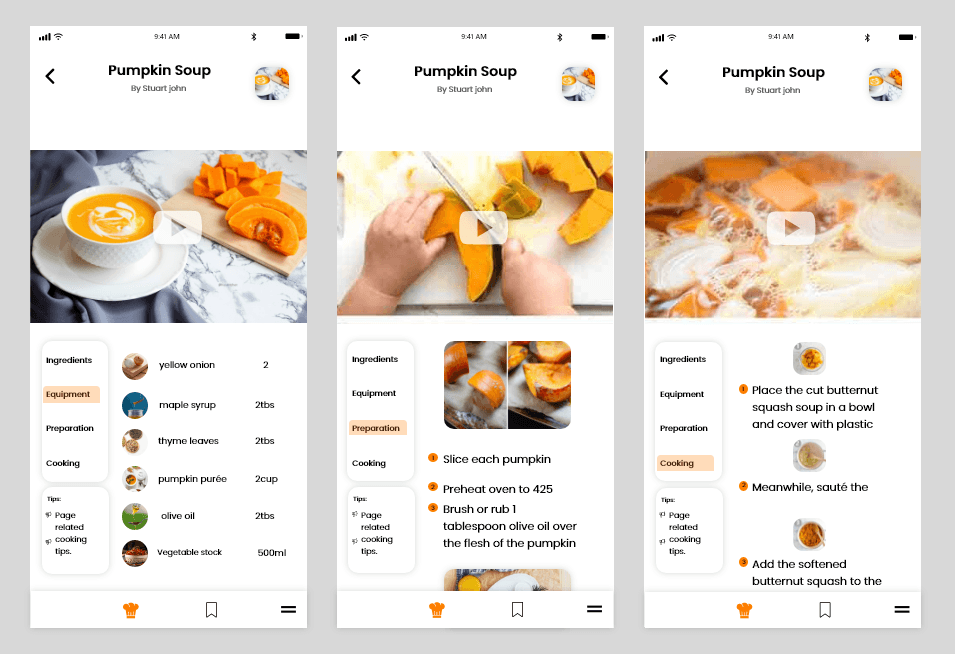
I designed a user-friendly, step-by-step cooking app that eliminates stress by:
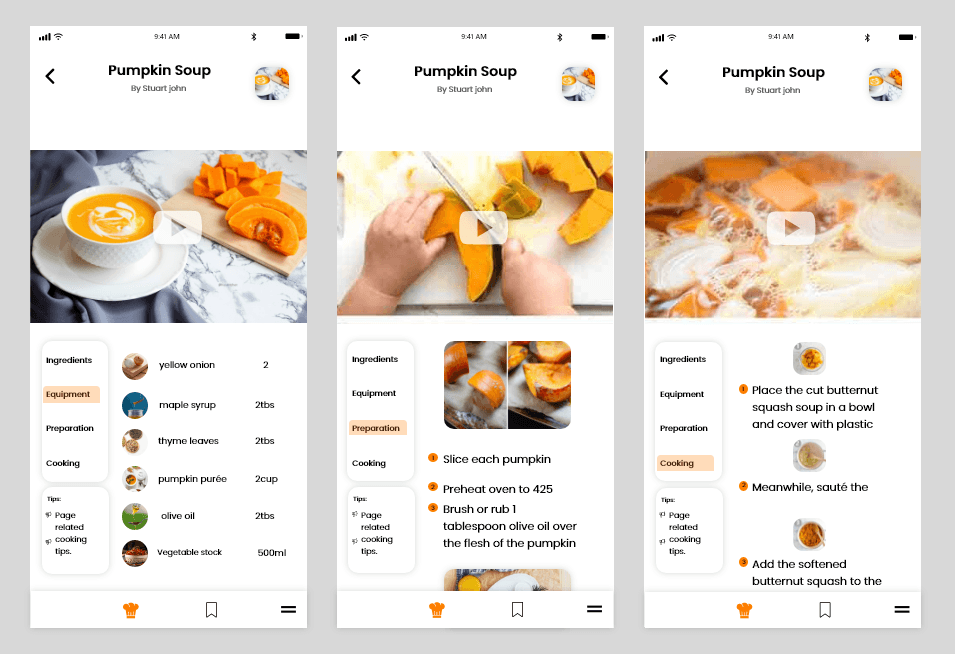
Separating Preparation and Cooking steps for better time management.
Providing visual cues (e.g., images of ingredients and equipment) to reduce guesswork.
Creating an intuitive interface that’s easy to navigate for users of all skill levels.
Process: The 5-Day Design Sprint
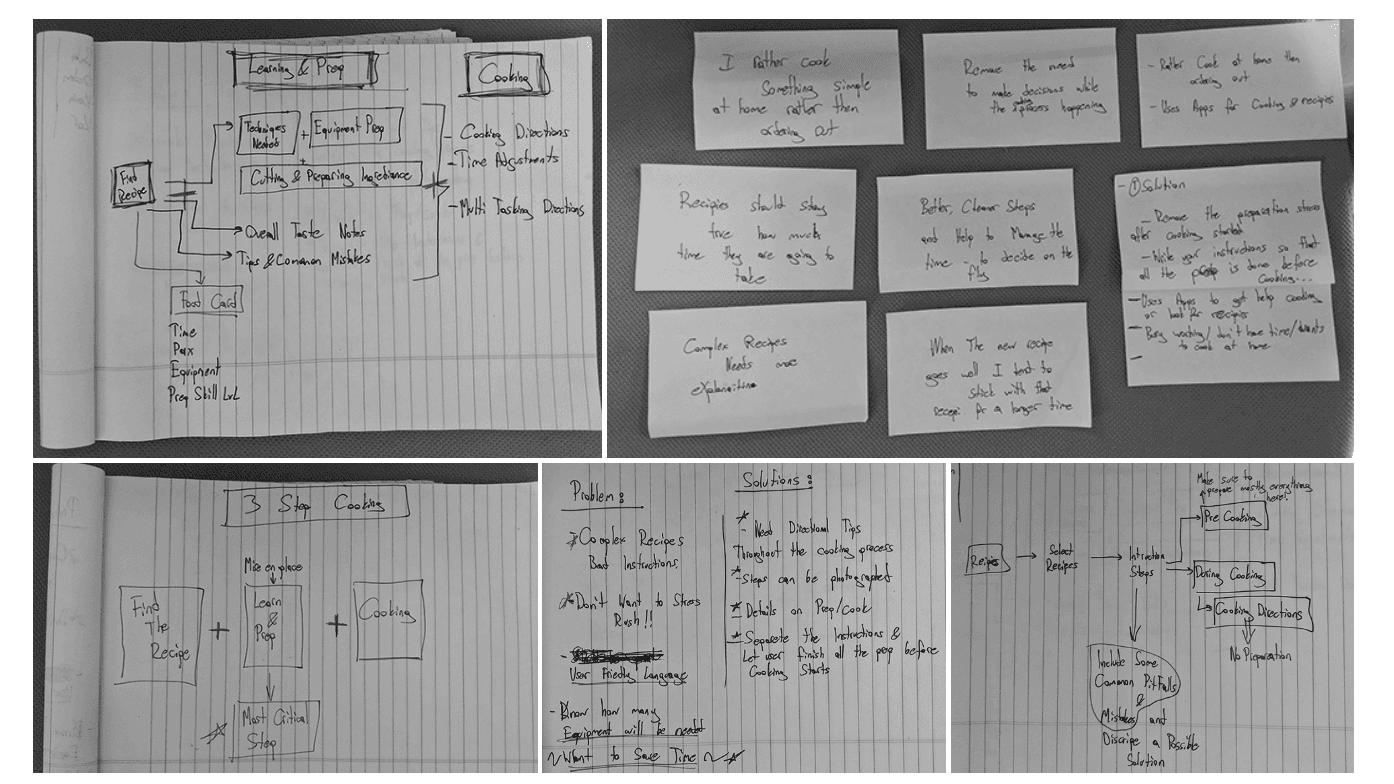
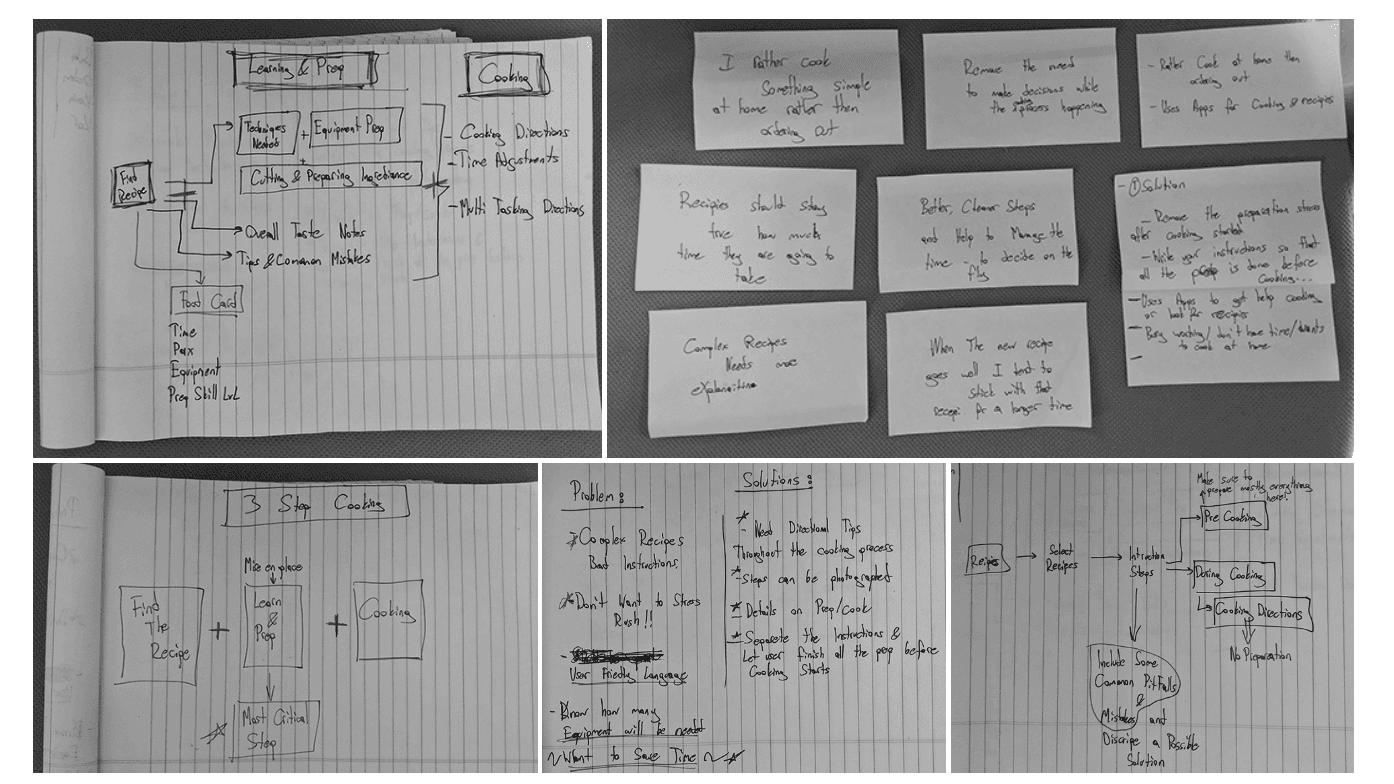
Day 1: Define the Problem
Reviewed customer feedback and existing research to identify key pain points.
Mapped out the user journey, highlighting areas where confusion and frustration occurred.

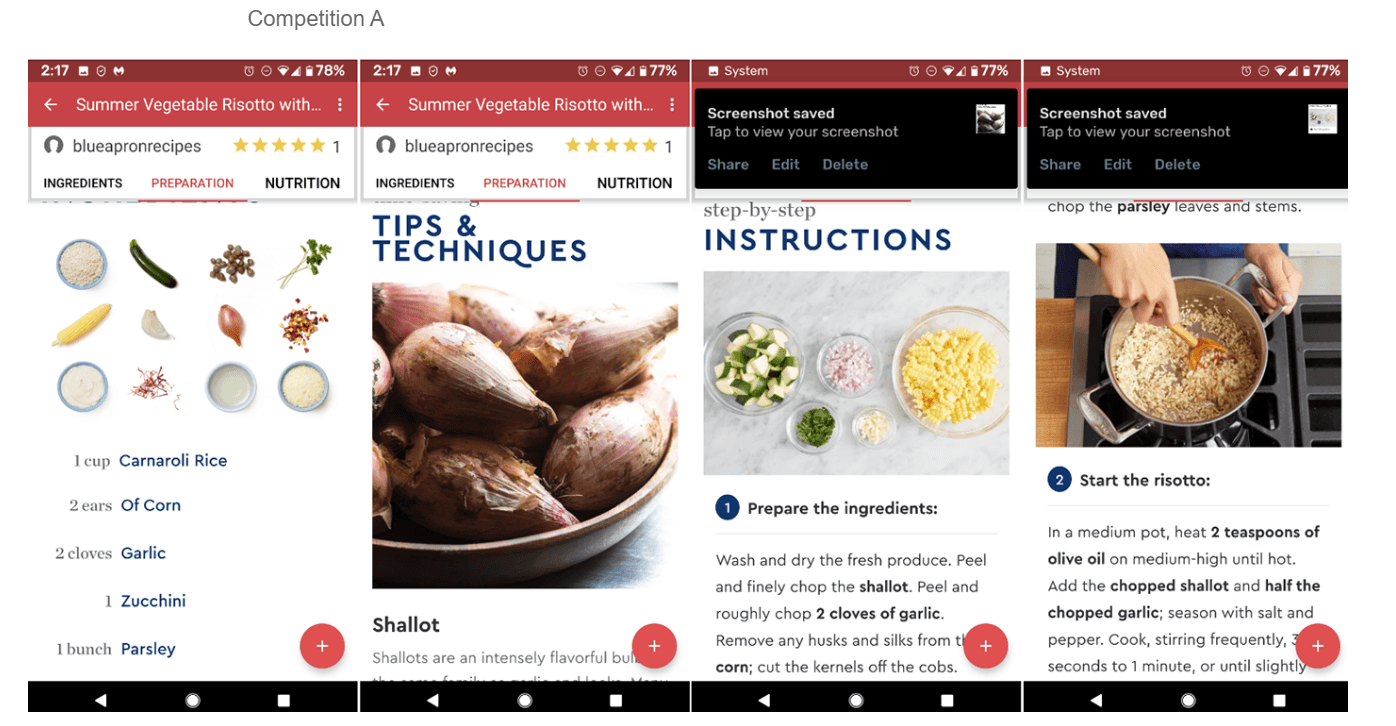
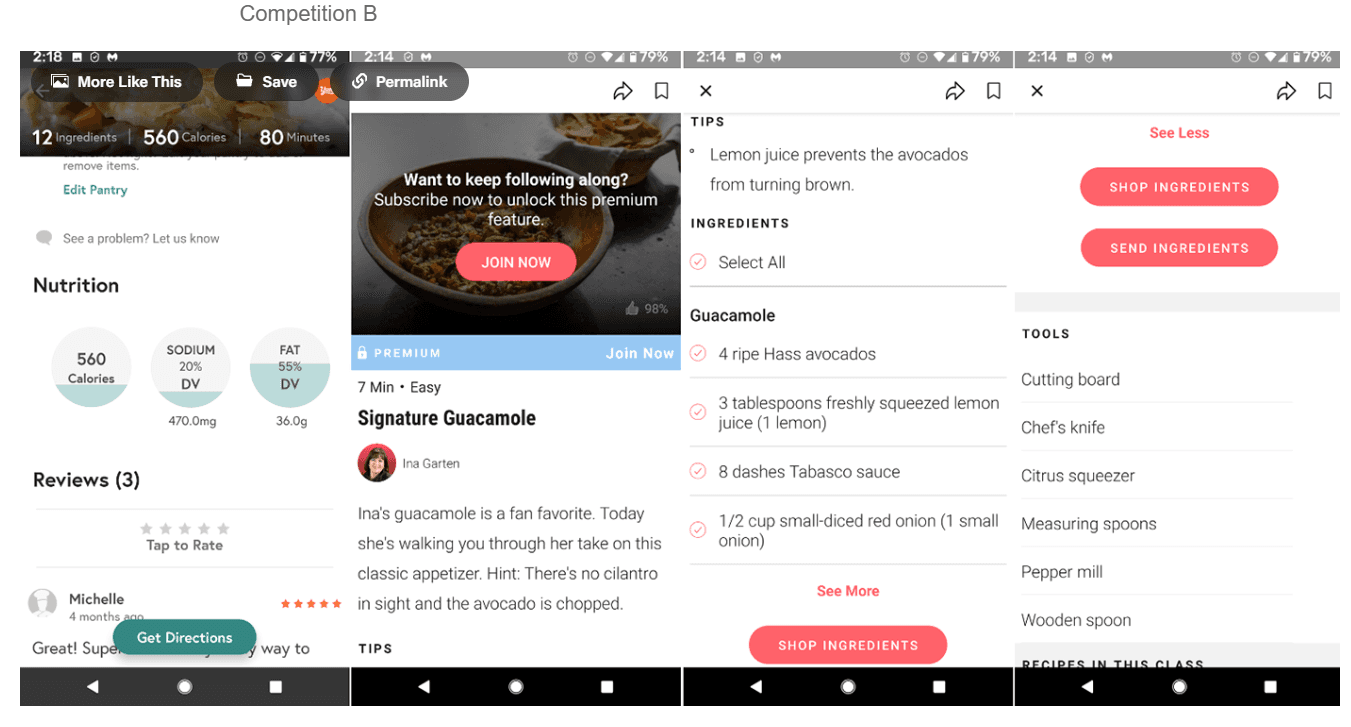
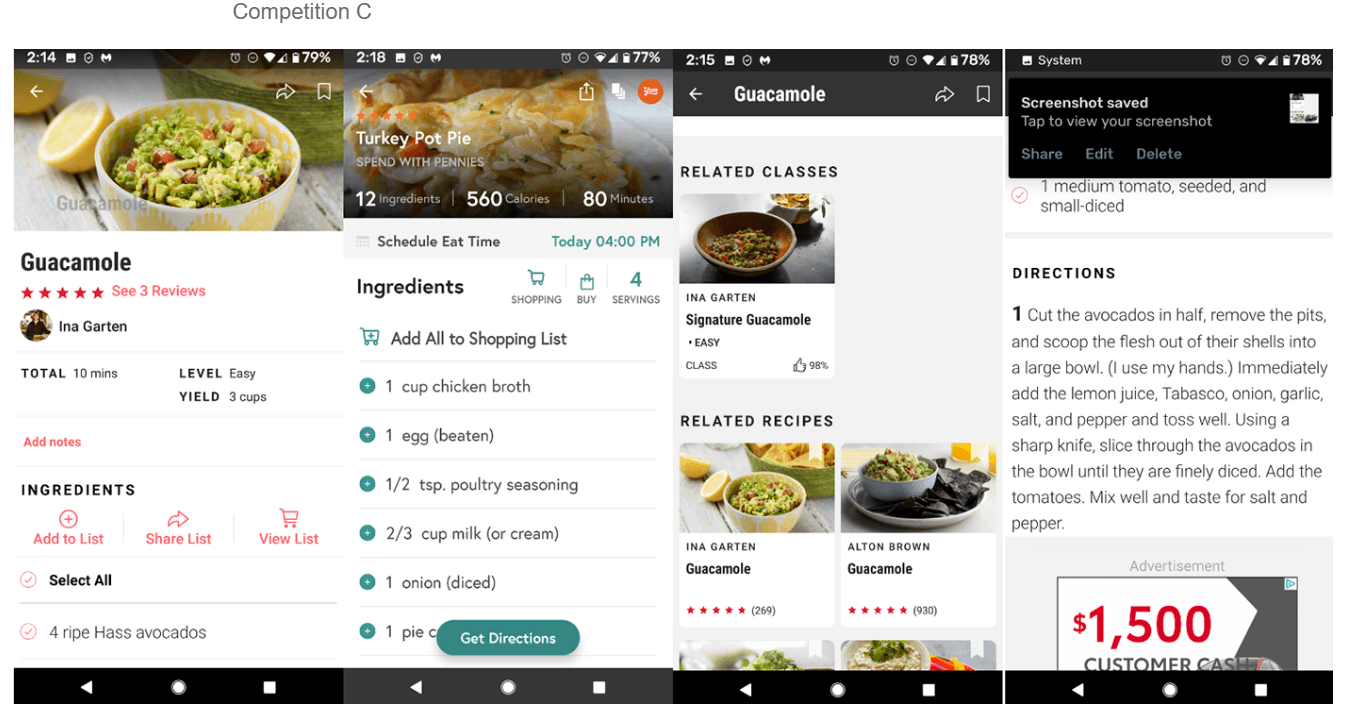
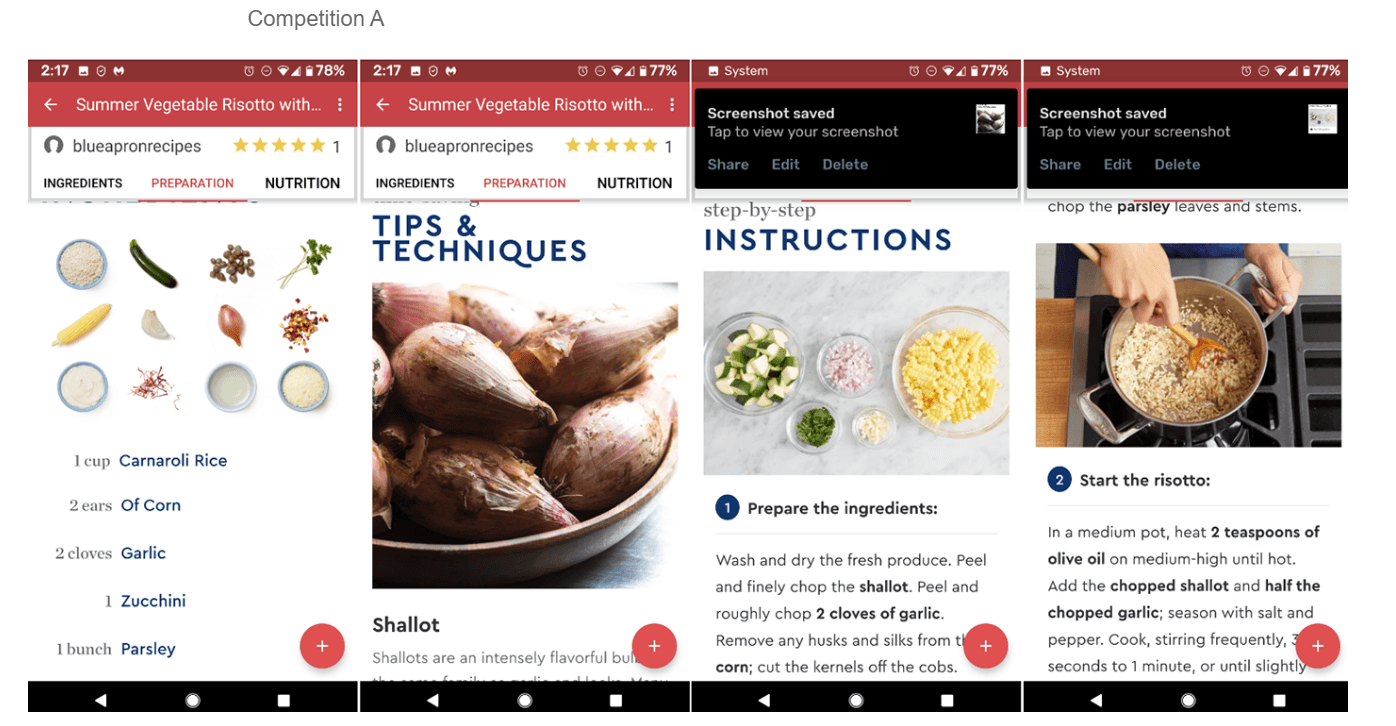
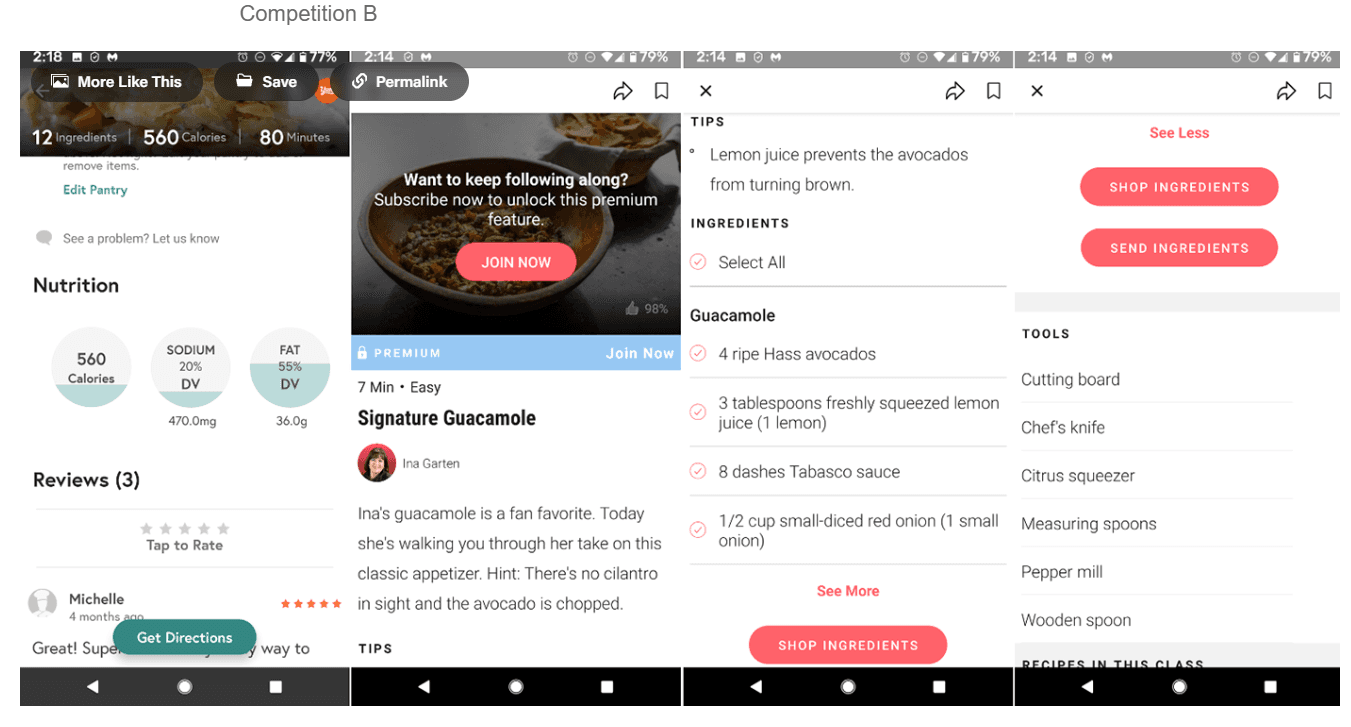
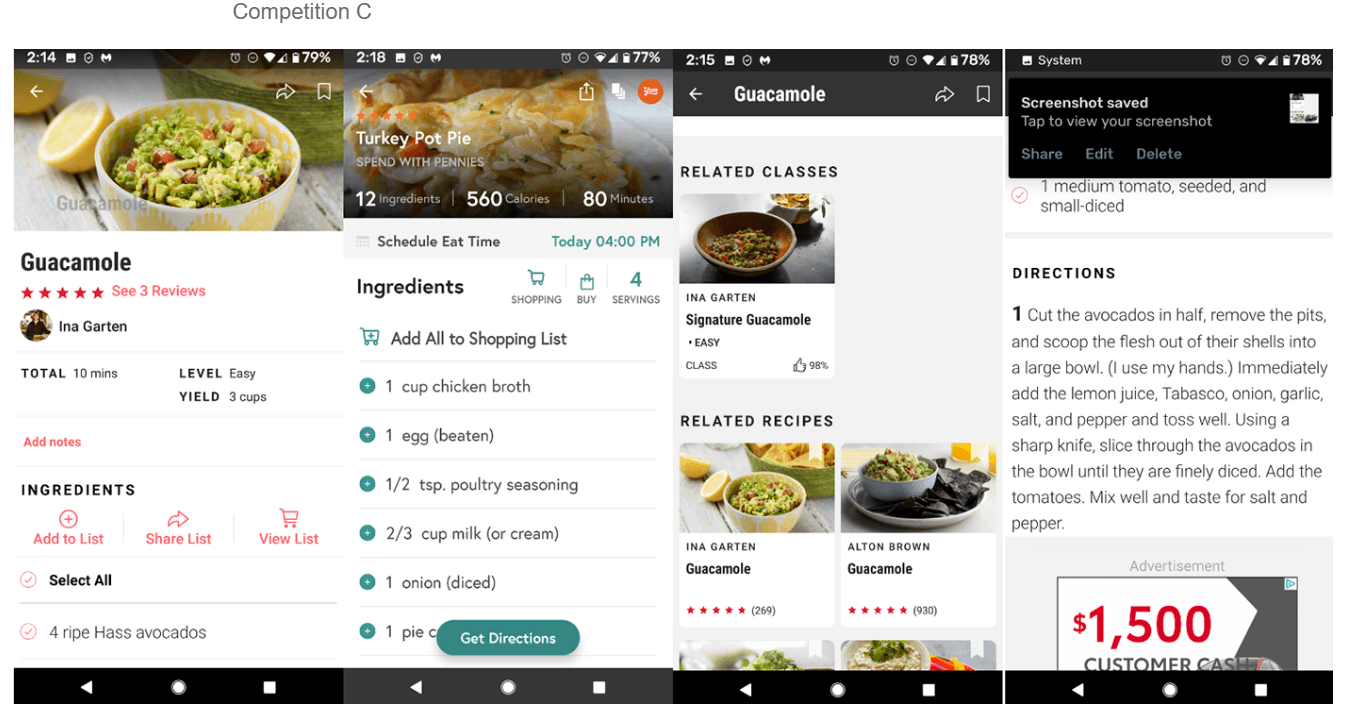
Day 2: Ideation & Competitive Analysis
Conducted a lightning demo to explore how competitors approached similar challenges.
Identified gaps in existing solutions to shape Sarv’s unique value proposition.
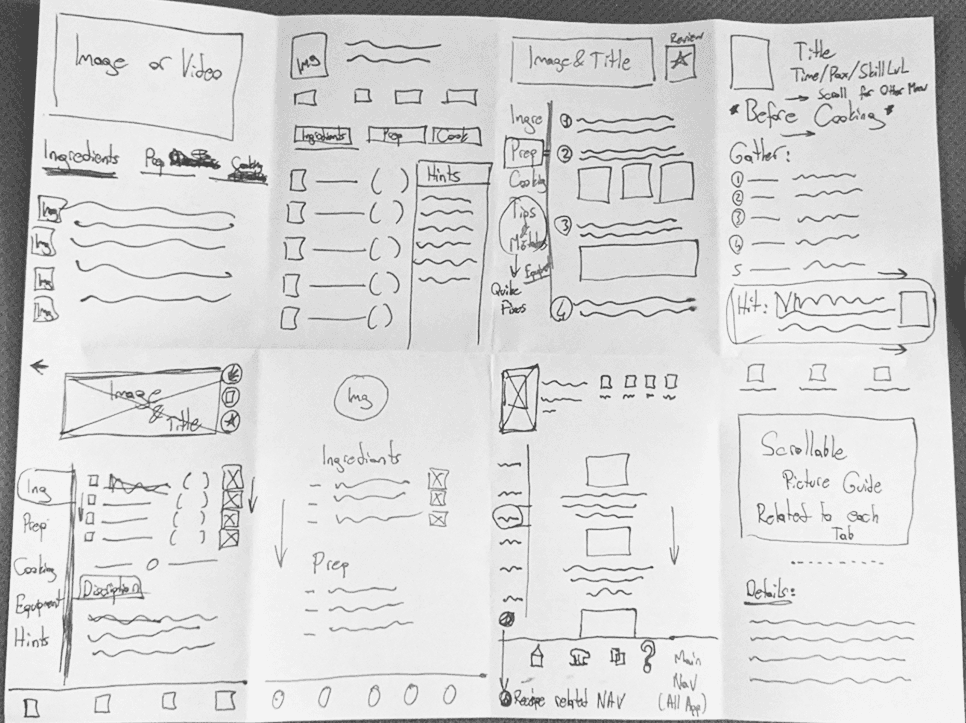
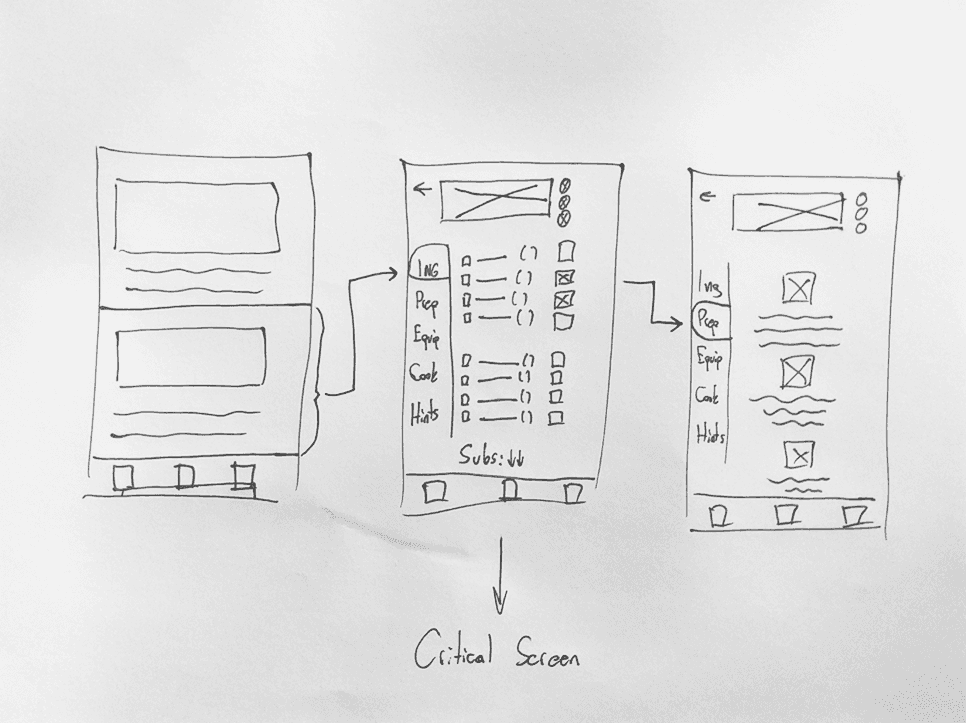
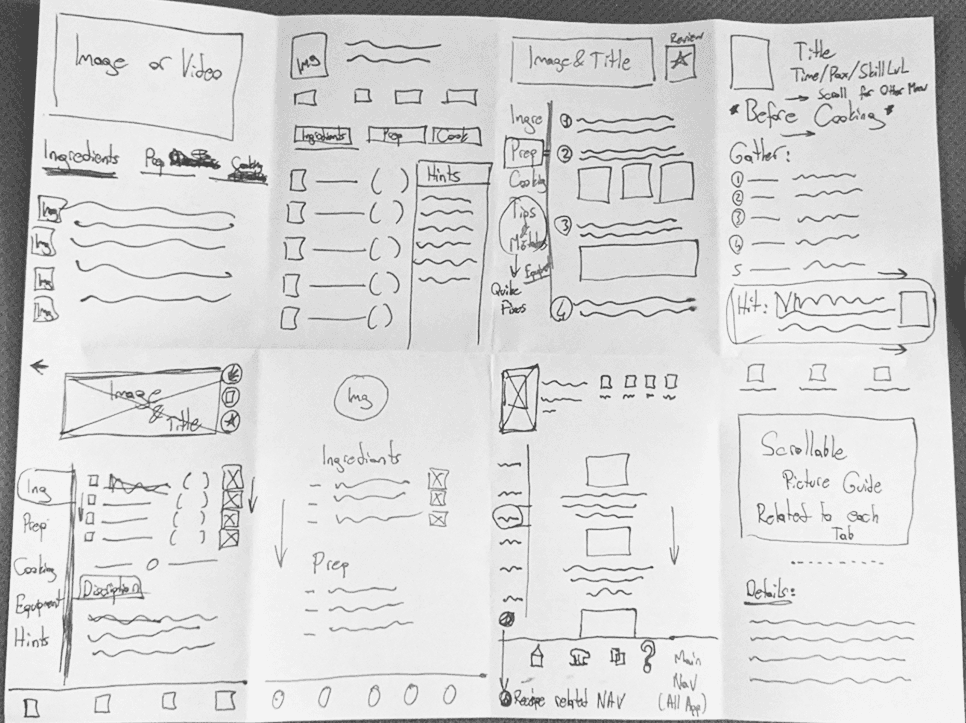
Used the Crazy 8s method to rapidly ideate multiple solutions for the app’s critical screen.





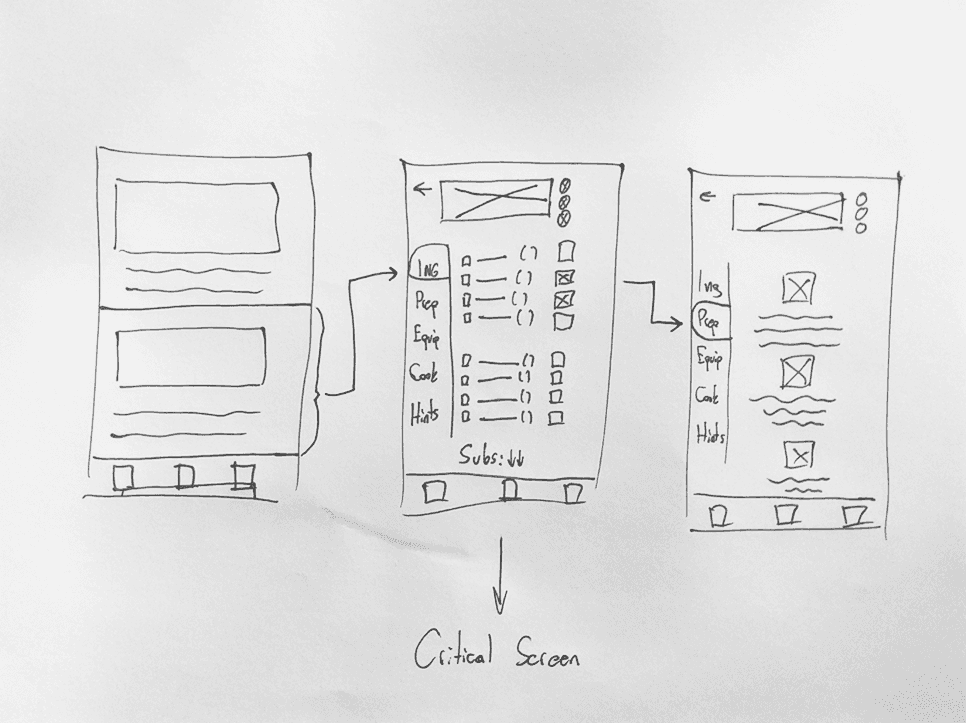
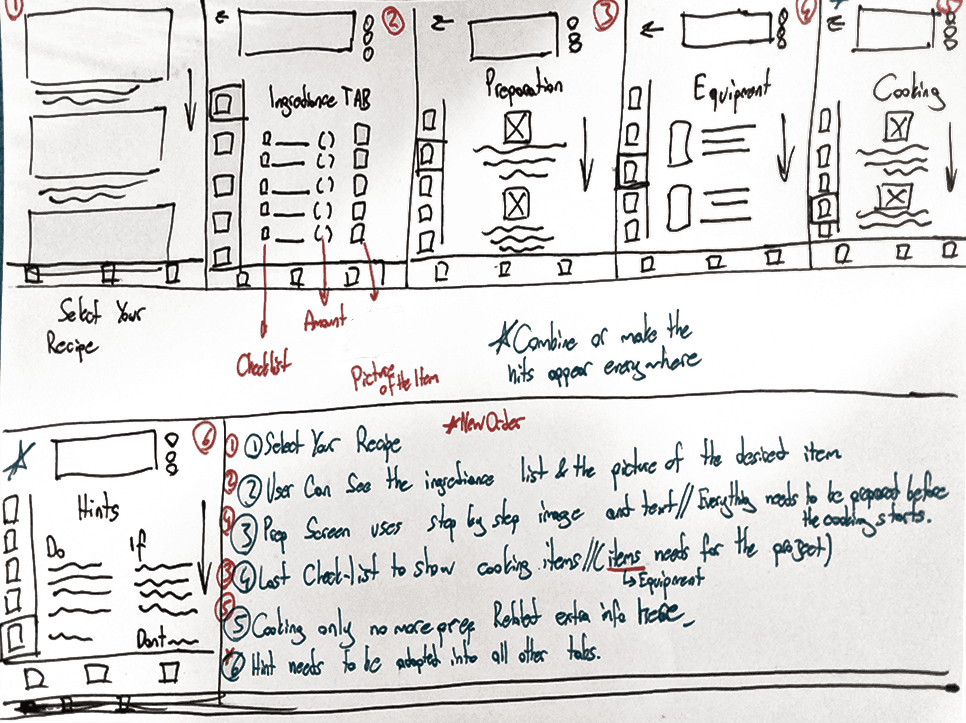
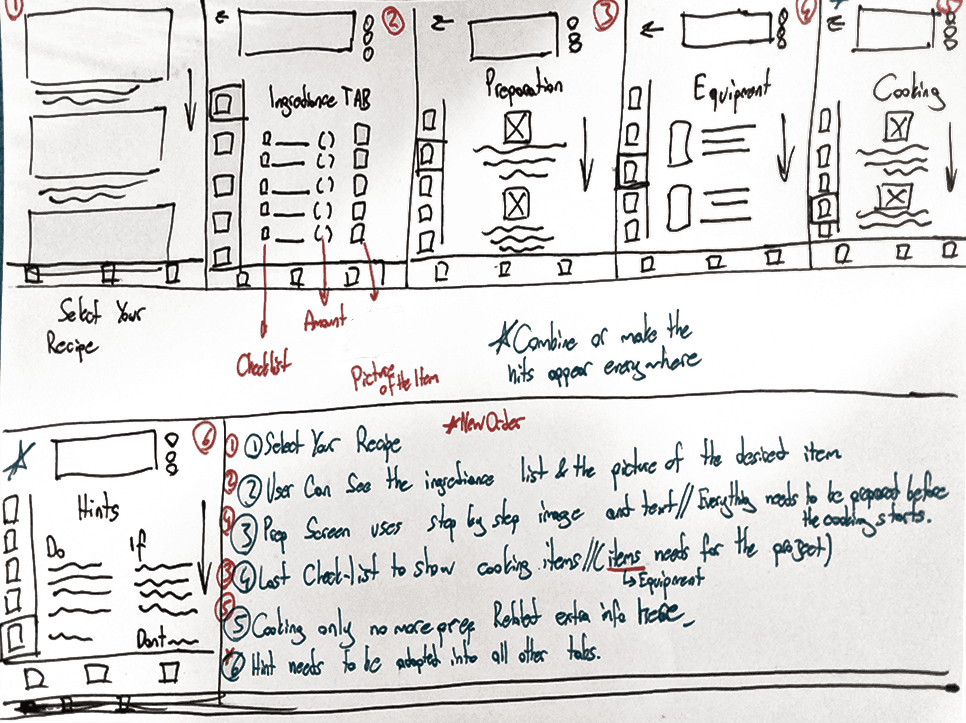
Day 3: Storyboarding
Created a storyboard for the app’s primary flow, focusing on:
Breaking down preparation and cooking steps.
Incorporating visual guides for ingredients and equipment.
Designing a simple, organized UI to minimize cognitive load.

Day 4: Prototyping
Developed a low-fidelity prototype to test the key features:
Step-by-step navigation for recipes.
Separation of preparation and cooking sections.
Visual cues for equipment and ingredients.


Day 5: User Testing & Feedback
Tested the prototype with five users using moderated usability testing.
Collected feedback and observed user behavior to refine the design.
Key Findings:
Users appreciated the clean, intuitive interface and separation of steps.
Positive feedback on the “preparation-first” approach, which eliminated timing stress.
Suggestions for improvement:
Add scrollable tips/help sections.
Simplify text for better readability.
Enhance navigation clarity to support a seamless user flow.
Outcomes
Improved User Experience: Users found the new design clear, easy to follow, and less stressful.
Faster Prototyping: The sprint approach allowed me to quickly move from problem definition to actionable solutions.
Valuable Insights: Testing revealed critical areas for improvement, such as navigation flow and text readability, which were incorporated into the final design.
What I Learned
The Power of Design Sprints: Rapid iteration and focus kept the project aligned with user needs.
Early Testing is Key: User feedback significantly shaped the final solution.
Clarity is Critical: Organizing information effectively reduces user frustration.
Future Directions
Add a feature for users to customize recipe steps based on skill level.
Improve accessibility by incorporating voice-guided instructions.
Explore AI-driven recommendations for recipe suggestions tailored to user preferences.
The Challenge
Problem Statement:
Sarv faced negative reviews from users who struggled with:
Complicated Recipes: Steps were unclear and unorganized.
Timing Pressure: Users felt rushed due to poor separation of preparation and cooking instructions.
Lack of Clarity: Limited visuals and explanations for ingredients and equipment.
Solution
I designed a user-friendly, step-by-step cooking app that eliminates stress by:
Separating Preparation and Cooking steps for better time management.
Providing visual cues (e.g., images of ingredients and equipment) to reduce guesswork.
Creating an intuitive interface that’s easy to navigate for users of all skill levels.
Process: The 5-Day Design Sprint
Day 1: Define the Problem
Reviewed customer feedback and existing research to identify key pain points.
Mapped out the user journey, highlighting areas where confusion and frustration occurred.

Day 2: Ideation & Competitive Analysis
Conducted a lightning demo to explore how competitors approached similar challenges.
Identified gaps in existing solutions to shape Sarv’s unique value proposition.
Used the Crazy 8s method to rapidly ideate multiple solutions for the app’s critical screen.





Day 3: Storyboarding
Created a storyboard for the app’s primary flow, focusing on:
Breaking down preparation and cooking steps.
Incorporating visual guides for ingredients and equipment.
Designing a simple, organized UI to minimize cognitive load.

Day 4: Prototyping
Developed a low-fidelity prototype to test the key features:
Step-by-step navigation for recipes.
Separation of preparation and cooking sections.
Visual cues for equipment and ingredients.


Day 5: User Testing & Feedback
Tested the prototype with five users using moderated usability testing.
Collected feedback and observed user behavior to refine the design.
Key Findings:
Users appreciated the clean, intuitive interface and separation of steps.
Positive feedback on the “preparation-first” approach, which eliminated timing stress.
Suggestions for improvement:
Add scrollable tips/help sections.
Simplify text for better readability.
Enhance navigation clarity to support a seamless user flow.
Outcomes
Improved User Experience: Users found the new design clear, easy to follow, and less stressful.
Faster Prototyping: The sprint approach allowed me to quickly move from problem definition to actionable solutions.
Valuable Insights: Testing revealed critical areas for improvement, such as navigation flow and text readability, which were incorporated into the final design.
What I Learned
The Power of Design Sprints: Rapid iteration and focus kept the project aligned with user needs.
Early Testing is Key: User feedback significantly shaped the final solution.
Clarity is Critical: Organizing information effectively reduces user frustration.
Future Directions
Add a feature for users to customize recipe steps based on skill level.
Improve accessibility by incorporating voice-guided instructions.
Explore AI-driven recommendations for recipe suggestions tailored to user preferences.
Powerful Effects
I leverage AI, effects, and dynamic movements to transform any concept into a compelling logo, brand identity, or gamified object.


Design & Layout
After Effects and key-frame animations
- its important to have the fundamentals :)


Icons
Crafting distinctive logos, icons, and UI elements.
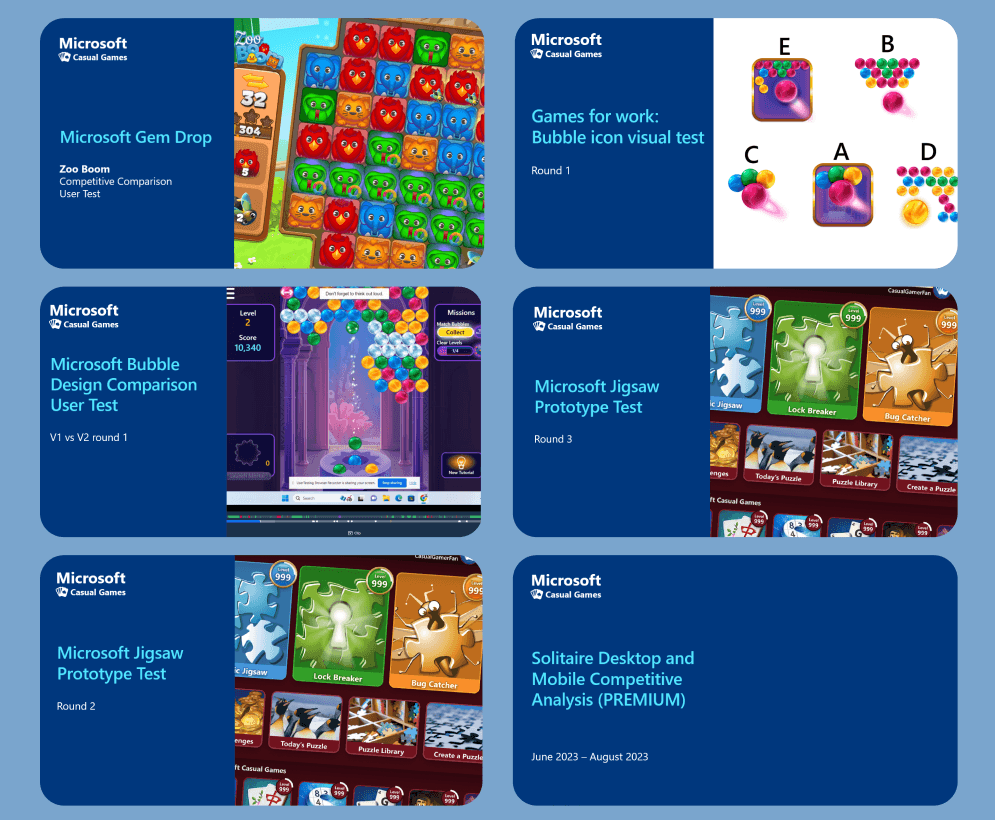
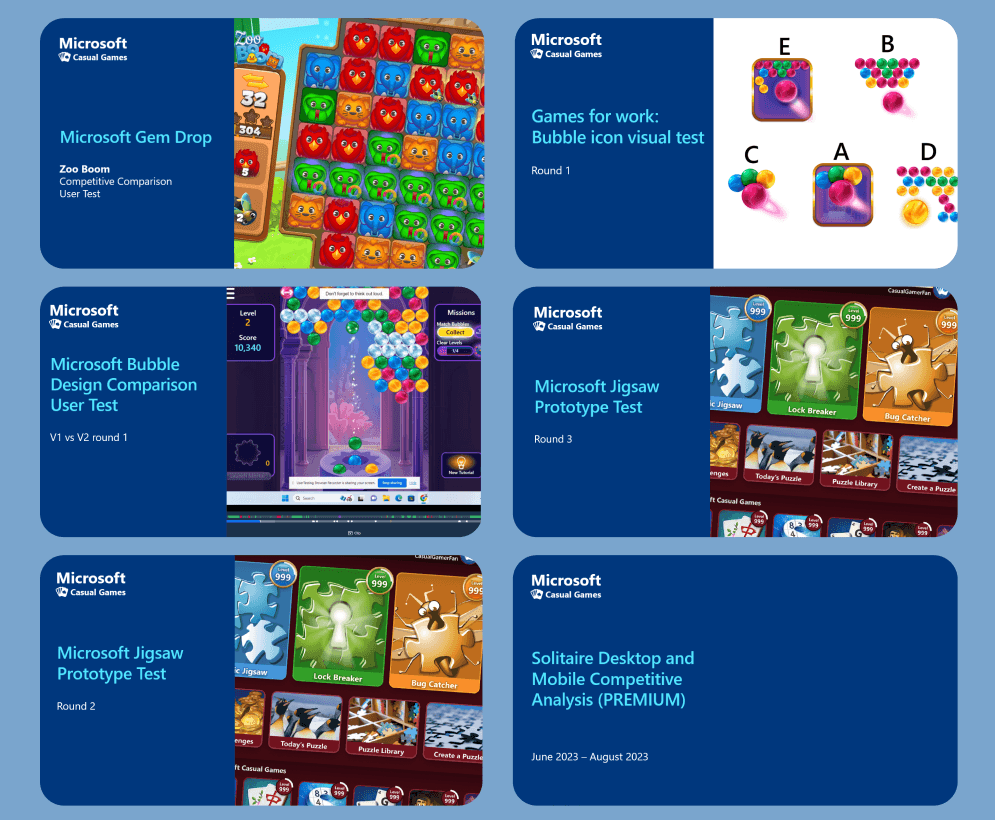
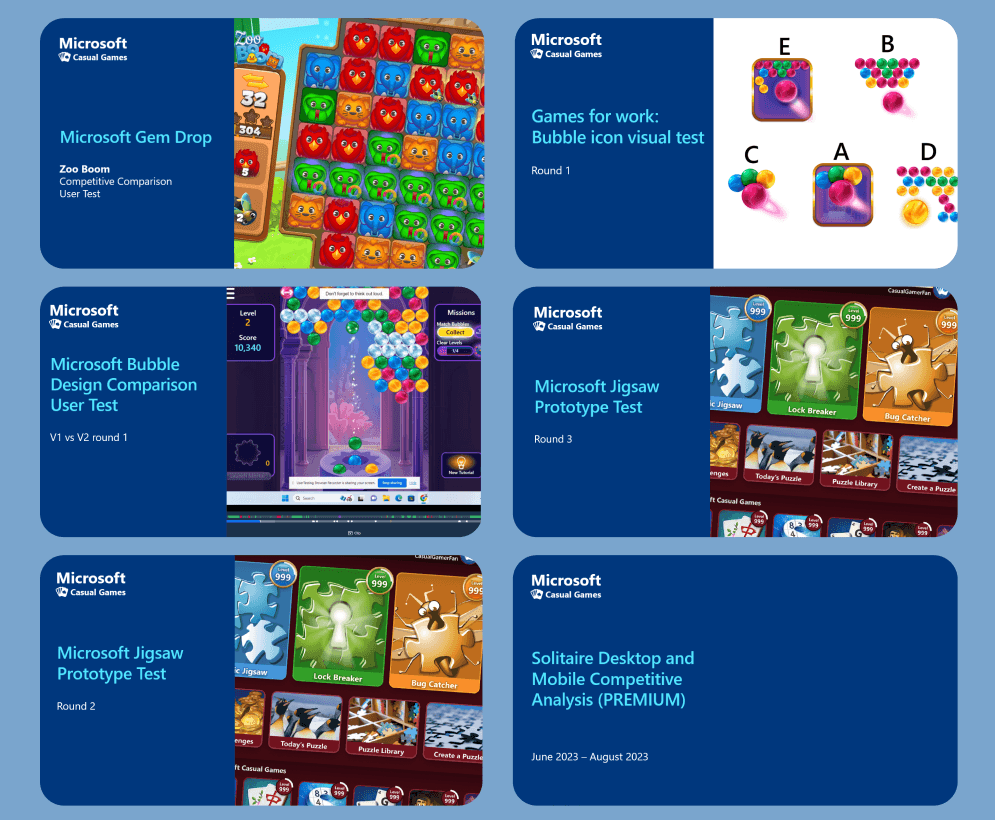
While maintaining Solitaire and its various modes, we also aimed to promote other games to enhance our engagement and provide diversity for our players.


Micro Animations
Breath life into your ideas with motion















OTHER PROJECTS



Microsoft Solitaire Collection
I was initially hired for Microsoft Solitaire, where I worked closely with Kevin Lambert, a seasoned designer with over 25 years of experience in game design and UI. His mentorship greatly enhanced my professional skills.



Jammy: App & DAW Design
Let me show you an example of how my research process works and how I derive my design conclusions based on market analysis and user research.



Badge
Redefining the Job Search Experience - Badge is your all-in-one, AI-powered job search companion on iOS, streamlining the process of building profiles, crafting cover letters, and applying with ease.



UX Research
Let me explain how I identify problems, conduct research, find and apply solutions.



Motion Design & AI
Motion Designs, Micro Animations AI Explorations, and Playing with Emerging Technologies.