Badge
Redefining the Job Search Experience - Badge is your all-in-one, AI-powered job search companion on iOS, streamlining the process of building profiles, crafting cover letters, and applying with ease.
Role
UXUI
Industry
Mobile
Duration
24 weeks



Overview
Finding a new job or changing careers is often a frustrating, time-consuming process. Many job seekers feel lost navigating complex platforms, while companies struggle to connect with the right talent efficiently. Badge was created to streamline the job search experience, aligning candidates with opportunities while minimizing time and effort.
The Challenge
User Pain Points:
Tracking application progress is cumbersome.
Writing cover letters feels repetitive and tedious.
Job boards lack personalized experiences.

How Might We...
Track applications seamlessly for better transparency?
Save users time while applying for jobs?
Assist candidates in crafting compelling cover letters?
Process
1. Research
Primary Research:
Conducted interviews with job seekers aged 20–55 to uncover challenges and needs.
Key Insights:Users spend an average of 20–40 minutes per application.
Customizing cover letters was identified as a major pain point.
Overwhelming features in current platforms often confuse users.
Secondary Research:
Analyzed existing job platforms to identify industry trends and gaps.
Noted a shift towards personalized and simplified user experiences.

2. Empathy Mapping & Personas
Created three personas to represent distinct user archetypes:
Sarah: A recent graduate seeking her first job.
James: An experienced professional looking for a career switch.
Anna: A passive job seeker exploring opportunities.

Empathy mapping helped align features with real user needs and behaviors.
3. Ideation
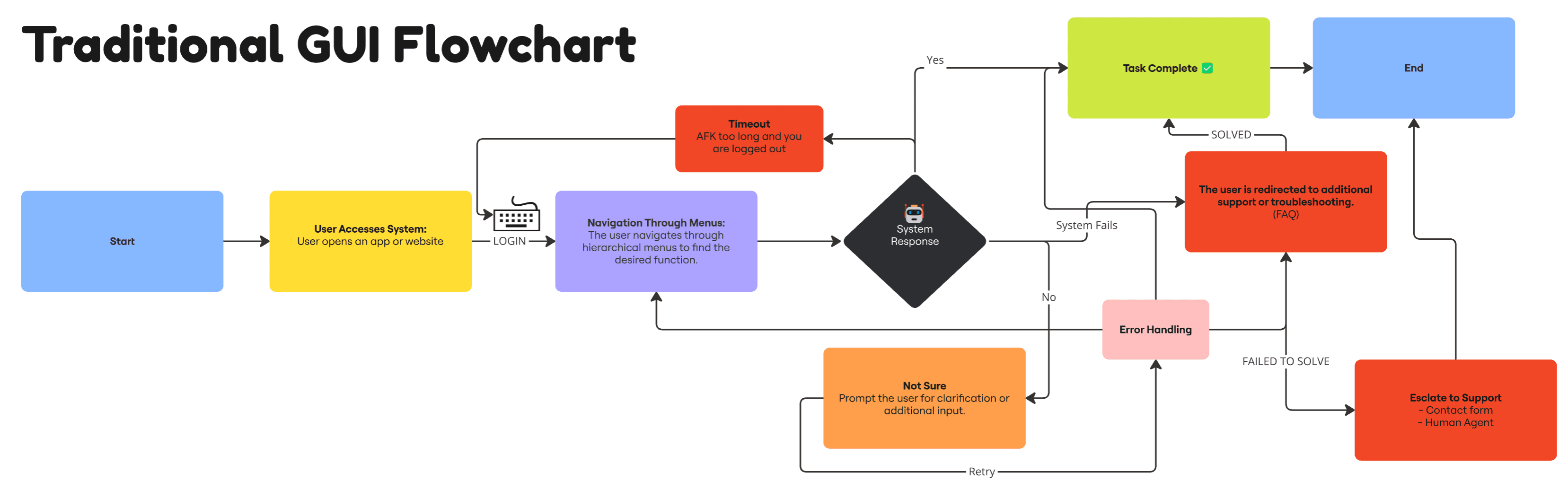
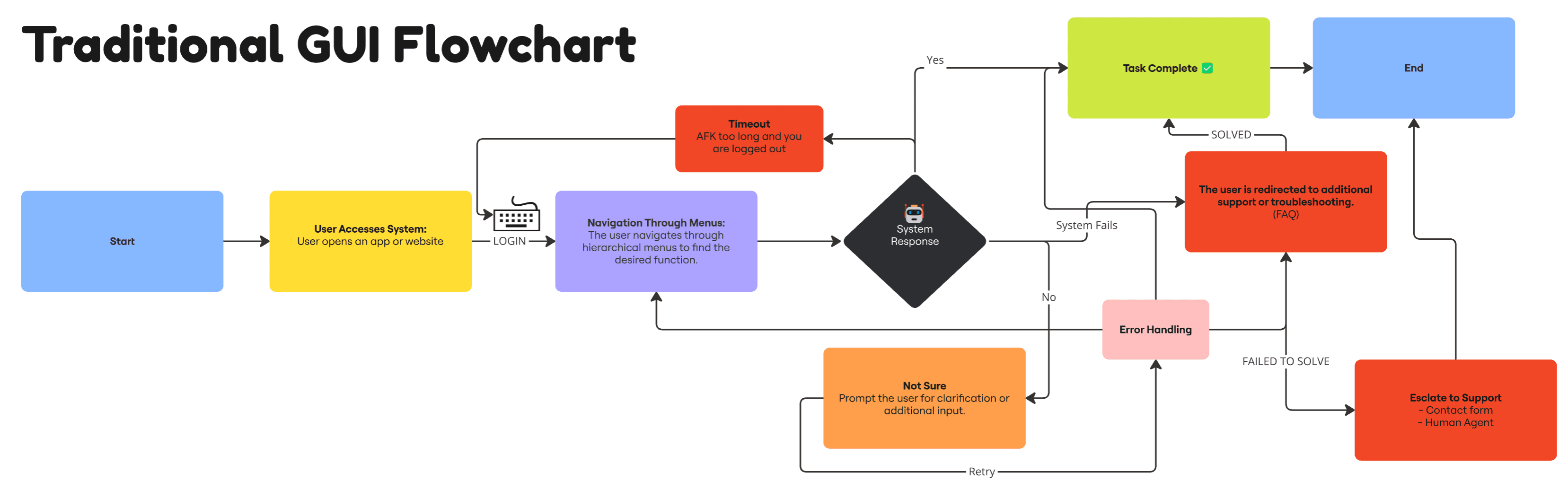
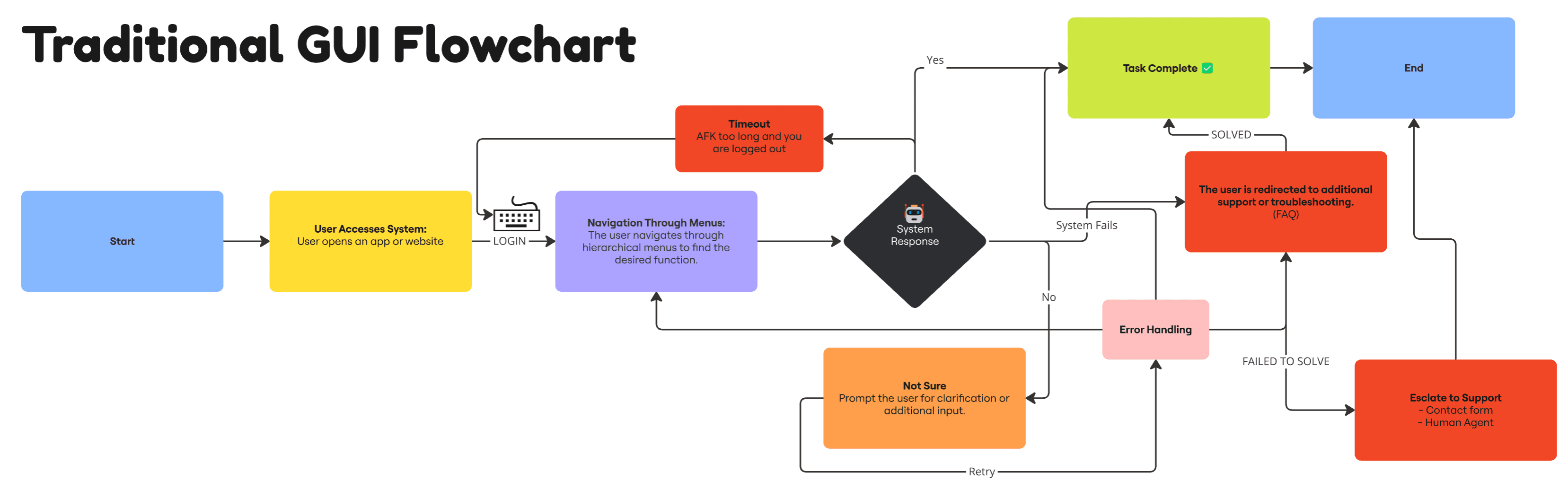
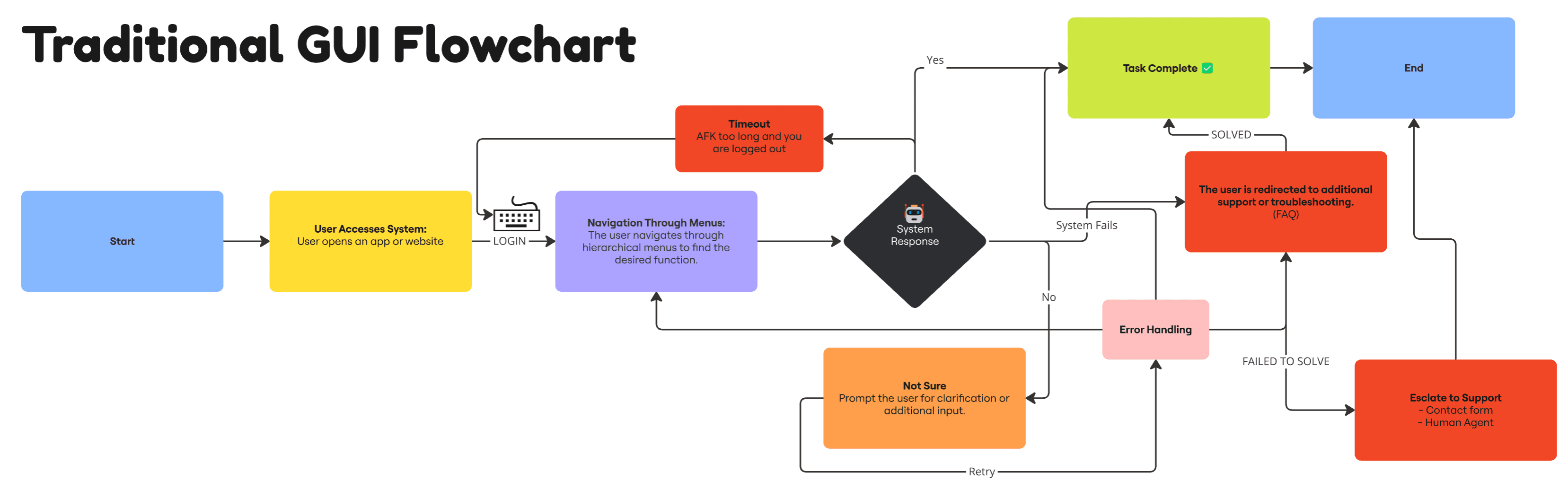
Developed a sitemap and user flows to ensure smooth navigation.
Brainstormed features like progress tracking, auto-generated cover letters, and simplified search filters.


4. Design & Prototyping
Wireframes:
Created low-fidelity prototypes to map the user journey and test key features.Branding & UI Design:
Focused on a clean, intuitive design to reduce cognitive load.Used a minimalist navigation bar.
Incorporated a progress tracker for application status.


5. Testing & Iteration
Guerrilla Testing:
Initial tests revealed navigation issues and excessive cognitive load due to too many features.Refinements:
Consolidated navigation into three main sections.
Added additional steps to simplify the cover letter creation process.
Reduced redundant information and streamlined visual hierarchy.



Solution
Badge simplifies the job search by:
Allowing users to track applications in real time.
Auto-generating customizable cover letters.
Minimizing the number of steps required to apply.
Impact:
User testing showed a 40% improvement in task completion time and higher satisfaction with the overall experience.

What I Learned
Test Early, Test Often: Guerrilla testing early in the process revealed critical usability issues that informed the design direction.
Prioritize Usability Over Aesthetics: Simplicity was key to user satisfaction.
Accessibility is Non-Negotiable: Clear navigation and reduced cognitive load are vital for inclusivity.

Future Directions
Explore AI-powered personalization for job recommendations.
Integrate accessibility features to accommodate a wider range of users.
Expand the platform for international markets.
Overview
Finding a new job or changing careers is often a frustrating, time-consuming process. Many job seekers feel lost navigating complex platforms, while companies struggle to connect with the right talent efficiently. Badge was created to streamline the job search experience, aligning candidates with opportunities while minimizing time and effort.
The Challenge
User Pain Points:
Tracking application progress is cumbersome.
Writing cover letters feels repetitive and tedious.
Job boards lack personalized experiences.

How Might We...
Track applications seamlessly for better transparency?
Save users time while applying for jobs?
Assist candidates in crafting compelling cover letters?
Process
1. Research
Primary Research:
Conducted interviews with job seekers aged 20–55 to uncover challenges and needs.
Key Insights:Users spend an average of 20–40 minutes per application.
Customizing cover letters was identified as a major pain point.
Overwhelming features in current platforms often confuse users.
Secondary Research:
Analyzed existing job platforms to identify industry trends and gaps.
Noted a shift towards personalized and simplified user experiences.

2. Empathy Mapping & Personas
Created three personas to represent distinct user archetypes:
Sarah: A recent graduate seeking her first job.
James: An experienced professional looking for a career switch.
Anna: A passive job seeker exploring opportunities.

Empathy mapping helped align features with real user needs and behaviors.
3. Ideation
Developed a sitemap and user flows to ensure smooth navigation.
Brainstormed features like progress tracking, auto-generated cover letters, and simplified search filters.


4. Design & Prototyping
Wireframes:
Created low-fidelity prototypes to map the user journey and test key features.Branding & UI Design:
Focused on a clean, intuitive design to reduce cognitive load.Used a minimalist navigation bar.
Incorporated a progress tracker for application status.


5. Testing & Iteration
Guerrilla Testing:
Initial tests revealed navigation issues and excessive cognitive load due to too many features.Refinements:
Consolidated navigation into three main sections.
Added additional steps to simplify the cover letter creation process.
Reduced redundant information and streamlined visual hierarchy.



Solution
Badge simplifies the job search by:
Allowing users to track applications in real time.
Auto-generating customizable cover letters.
Minimizing the number of steps required to apply.
Impact:
User testing showed a 40% improvement in task completion time and higher satisfaction with the overall experience.

What I Learned
Test Early, Test Often: Guerrilla testing early in the process revealed critical usability issues that informed the design direction.
Prioritize Usability Over Aesthetics: Simplicity was key to user satisfaction.
Accessibility is Non-Negotiable: Clear navigation and reduced cognitive load are vital for inclusivity.

Future Directions
Explore AI-powered personalization for job recommendations.
Integrate accessibility features to accommodate a wider range of users.
Expand the platform for international markets.

Limitless
With AI, iteration and exploration become seamless, fun, and highly creative.
Accessible
My solutions always consider accessibility and main heuristic principles to ensure the best user experience at all times.







Powerful Effects
I leverage AI, effects, and dynamic movements to transform any concept into a compelling logo, brand identity, or gamified object.


Design & Layout
After Effects and key-frame animations
- its important to have the fundamentals :)


Icons
Crafting distinctive logos, icons, and UI elements.
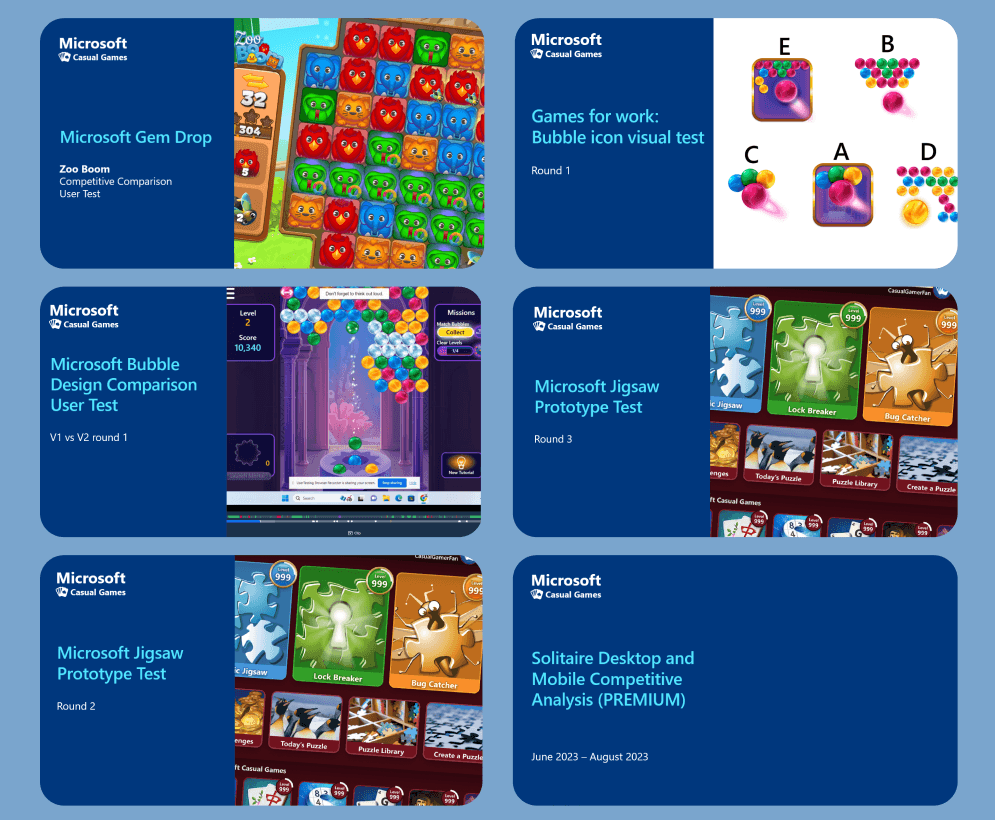
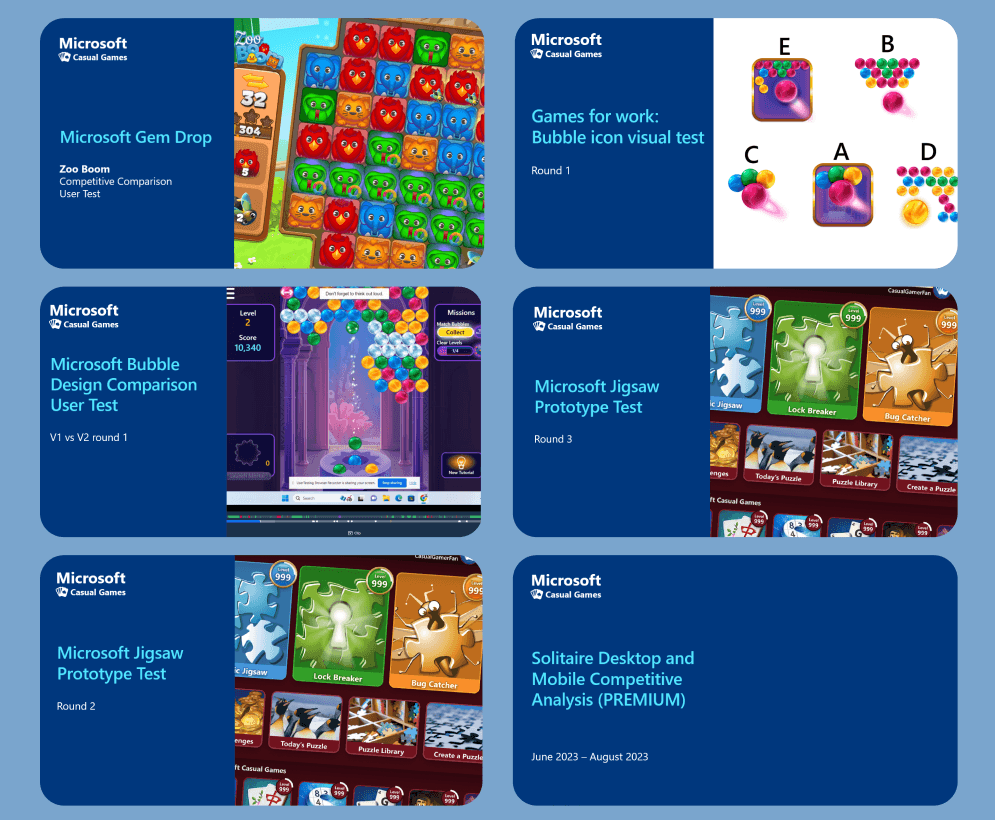
While maintaining Solitaire and its various modes, we also aimed to promote other games to enhance our engagement and provide diversity for our players.


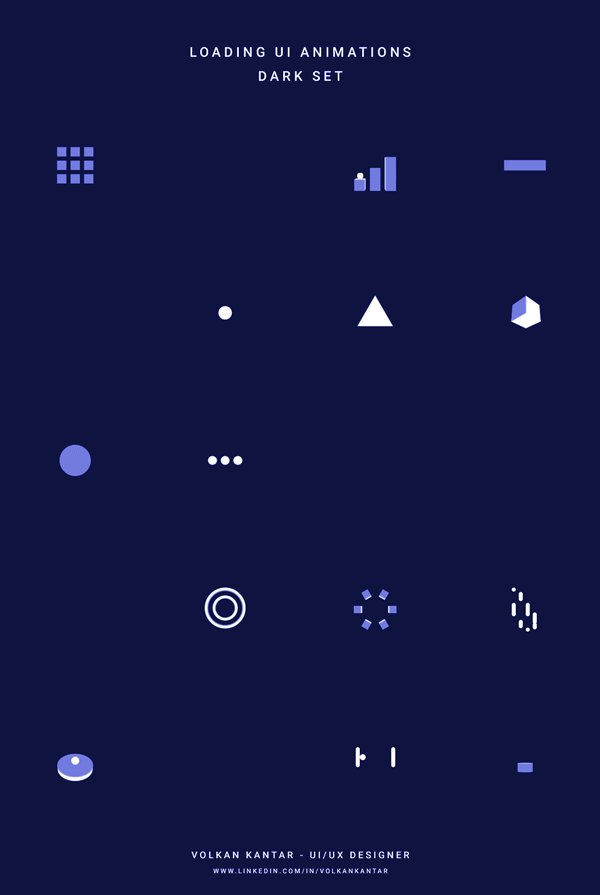
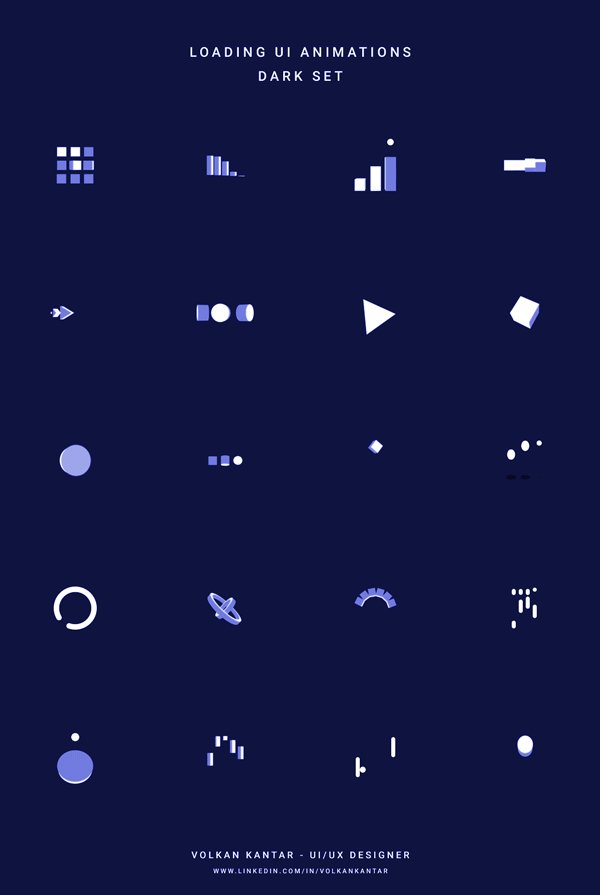
Micro Animations
Breath life into your ideas with motion















OTHER PROJECTS



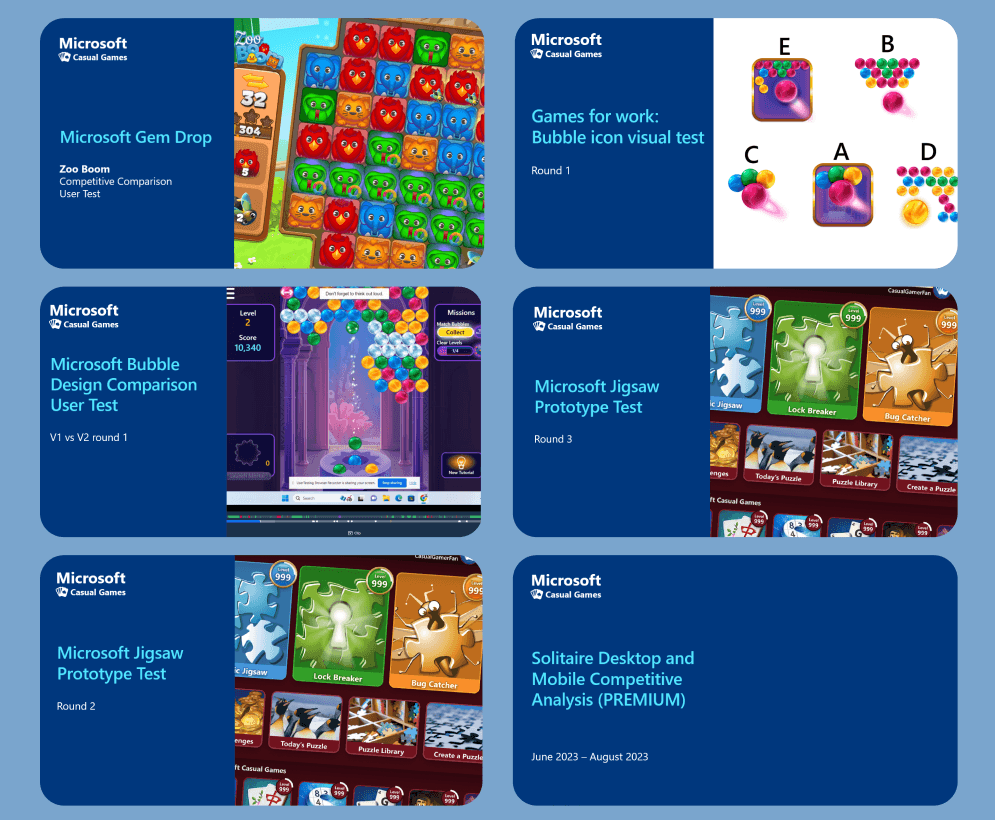
Microsoft Solitaire Collection
I was initially hired for Microsoft Solitaire, where I worked closely with Kevin Lambert, a seasoned designer with over 25 years of experience in game design and UI. His mentorship greatly enhanced my professional skills.



Jammy: App & DAW Design
Let me show you an example of how my research process works and how I derive my design conclusions based on market analysis and user research.



SARV
Agile workflows and rapid iteration to create a user-centered solutions, multidisciplinary techniques.



UX Research
Let me explain how I identify problems, conduct research, find and apply solutions.



Motion Design & AI
Motion Designs, Micro Animations AI Explorations, and Playing with Emerging Technologies.